Formidable Info About How To Build Tables Html

Tables are commonly used in html to organize and display data.
How to build tables html. Even the bathroom, where she’s smoking and. For years, the climate for hedge funds was tough. Columns are formed automatically when table.
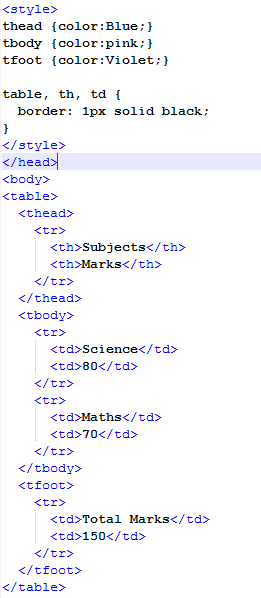
Defines a cell in a table defines a table caption specifies a group of one or more columns in a table for formatting specifies column properties for each column.</p> In this tutorial we learn how to code html tables and add basic styling with css. You can set table background using one of the following two ways −.
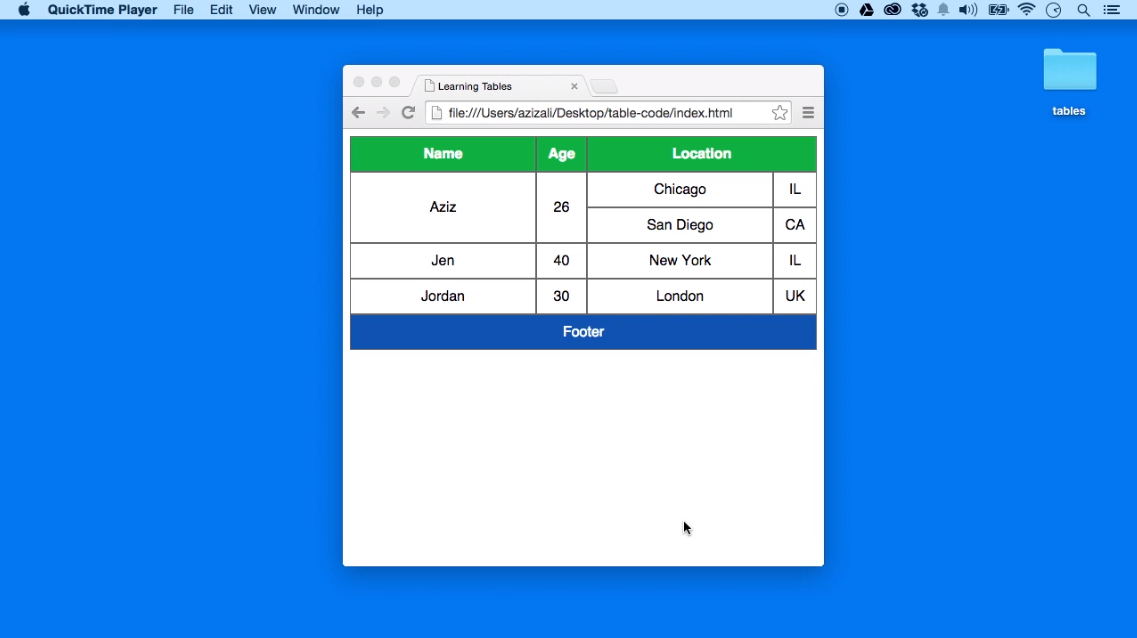
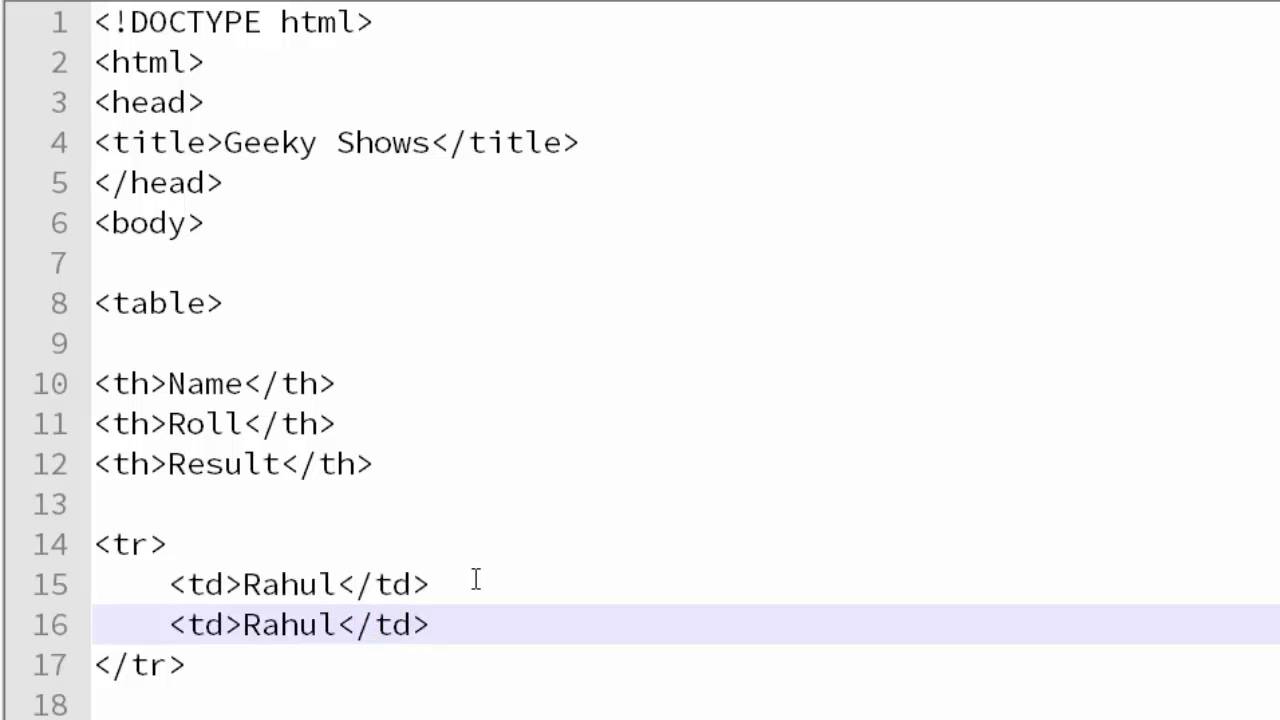
How to add a table header, body, & footer in html tables. Next, we use the.dump () function to, well, dump the data from the array (. Thus, we can create a simple html table as such:.</p>
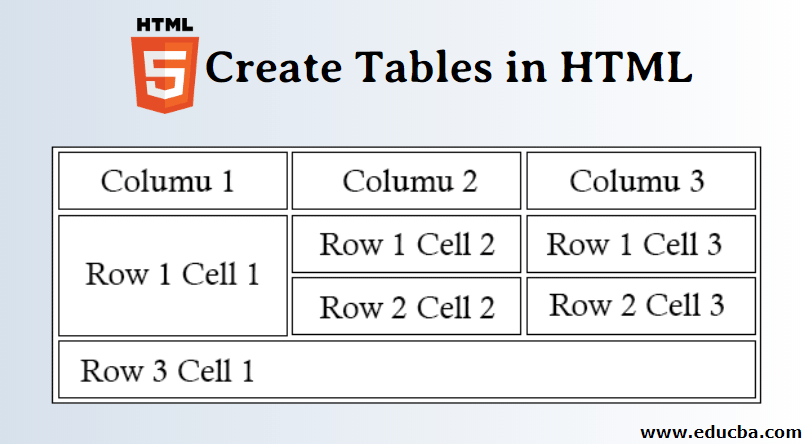
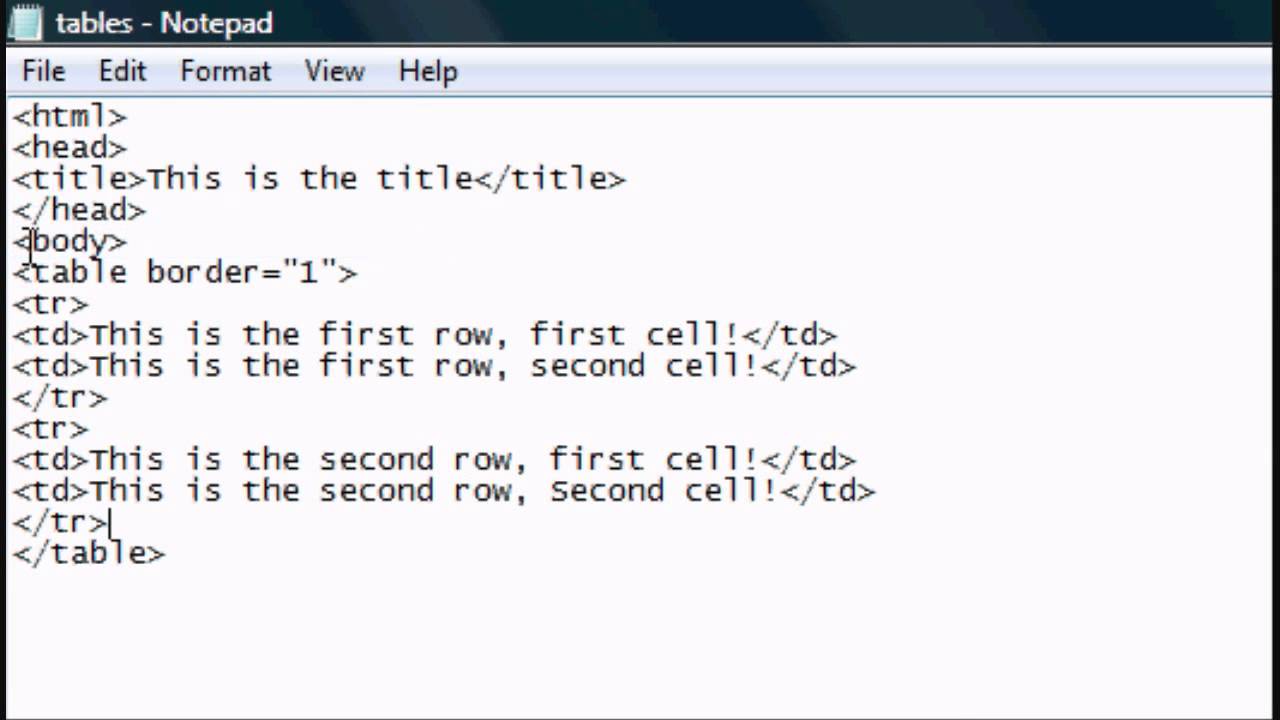
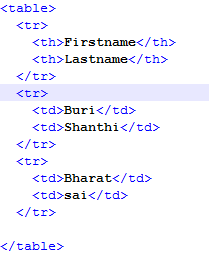
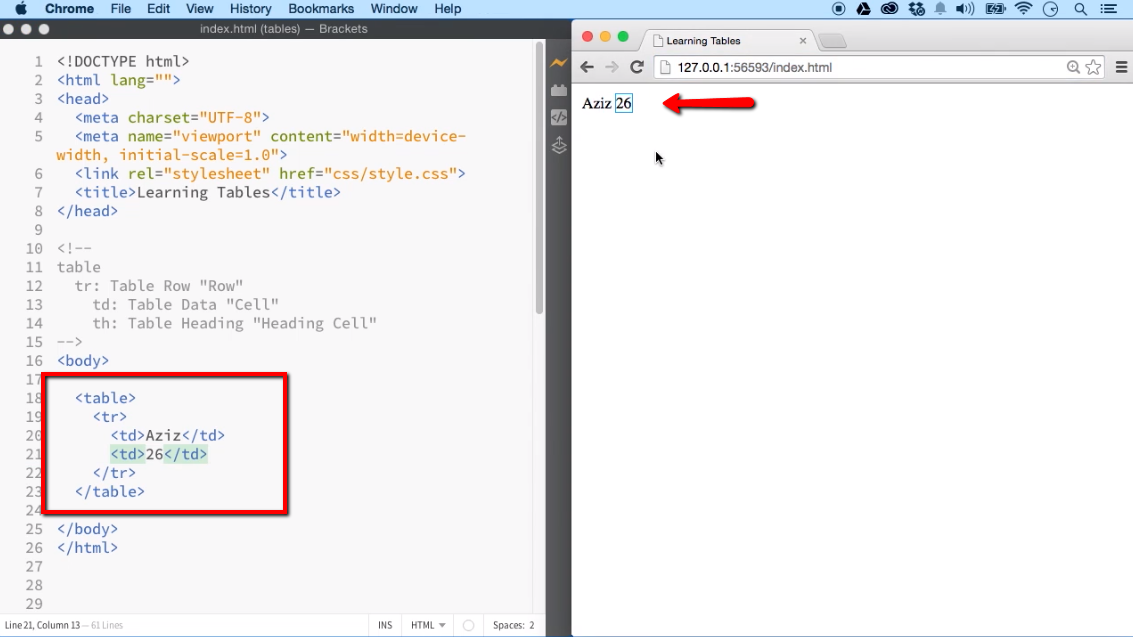
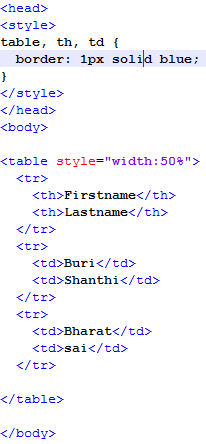
Each table row is defined with the “tr” tag. A raw basic html table only consists of 3 elements. Tables are organized into rows, not columns, by the table row (tr) element.
Tables are used to create databases. A table consist of rows and columns, which can be set using one or more , , and elements. Go back to the top of the page and place your cursor where you would like to insert your table of contents.
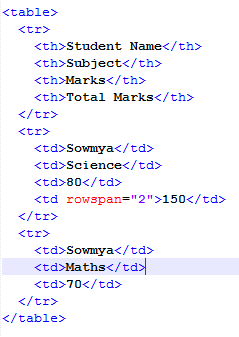
It is also worth noting that all the elements in this list have an opening and a closing tag. To create table in html, use the tag. Each table row is made up of one or more table data (td)entries.












![Create Html Tables Easily [Tutorial] | Online File Conversion Blog](https://blog.online-convert.com/wp-content/uploads/2019/01/OC_ExcelToHtml_HTMLTable.png)