Simple Info About How To Draw A Line With Html

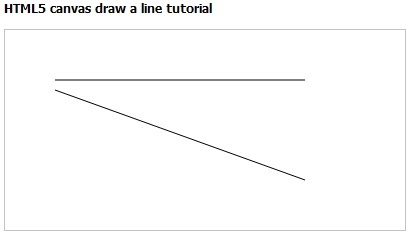
This means that it only has an opening tag,.
How to draw a line with html. How do i draw a line in html canvas? The tag is an empty element. The html tag has no.
By using the tag. You can try to run the following code to learn how to draw a line in html5 svg. But you need to use css, as well.
To draw a line on a canvas, you use the following steps: Start by choosing “create a design” and click “presentation.”. Private mousebuttonpressed as boolean = false.
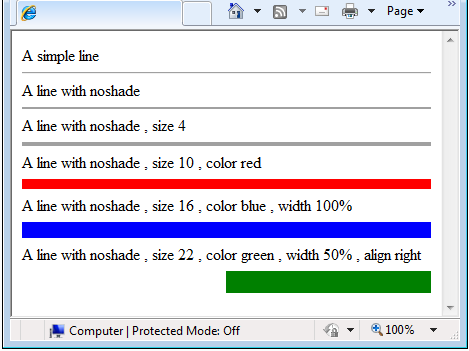
Create a line to position 300,150: I put my code along with a photo of run my project. This element creates a horizontal line, making a division within content.
Second, move the drawing cursor to. However, there is no tag for creating a vertical line. First, create a new line by calling the beginpath() method.
To draw a line using html5 canvas is simple, just like draw a line on a paper, define a path, and then fill the path. Draw a line with (hr) tag in html to draw a line in html,a tag is used called hr tag.we just add the hr tag in the html document and save the code. Add a vertical line on the left or right side by using the border.











:max_bytes(150000):strip_icc()/hr-tag-external-css-5b55c9ff46e0fb00372b1f4c.png)